Add lightning fast search to your React/Nextjs site

Creating a search feature on your website can significantly improve the user experience. A well-designed search bar can be a powerful tool for increasing engagement and conversion. In this article, we will focus on adding an easily implemented and fast search feature to your website with the help of Google's Custom Search API.
Several options are available for adding search functionality to your website, including using a third-party search engine, integrating a search bar directly into your website, or using a search API. Each option has its own pros and cons, but using a search API like Google's Custom Search API can offer several advantages over other methods.
Why Google's Custom Search API
One of the key benefits of using Google's Custom Search API is that it provides a well documented and easy to implement search on your website. The API is easily implemented in your nextjs code while giving you full control over the design and appearance of your search bar and results pages.
Another benefit of using Google's Custom Search API is that it is highly scalable, making it ideal for websites of all sizes and types. Whether you run a small personal blog or a large e-commerce site, the API can easily be integrated into your website to provide a customized search experience for your visitors.
This way, by using Google's Custom Search API, you can take advantage of Google's powerful search algorithms, customizable results pages, and scalable platform to deliver the best possible search experience for your visitors without spending a ton of time and effort on developing your custom search solution.
In the next sections of this article, we will walk through the steps involved in integrating Google's Custom Search API into your website.
Enabling a Programmable Search Engine & setting up API
Regarding using Google search JSON API, as enlisted in the documentation, we will need the Programmable Search Engine ID (ID of the Engine to perform the search) and API key to identify our application.
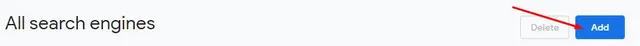
To enable Programmable Search Engine, you should sign in to the Control Panel and click on the ‘Add’ button.

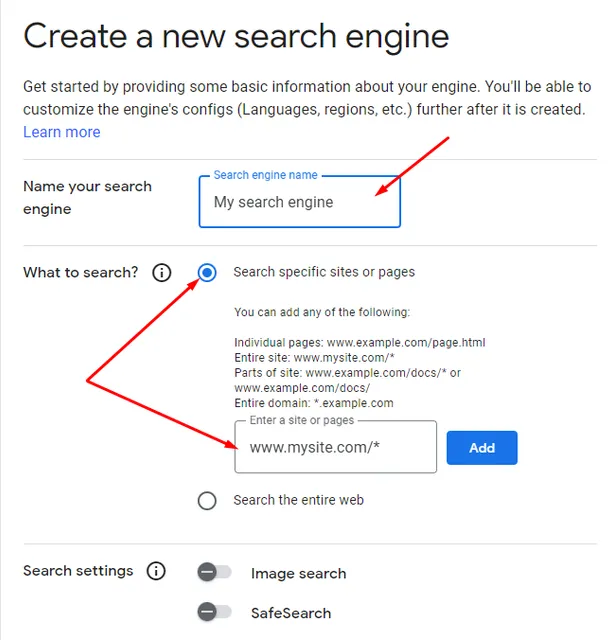
The setup is simple, all we need to do is to name our search engine and set the scope of the search. Our goal is to make the search for our website only, so we should pish ‘Search specific sites pr pages’ and add all pages of our website domain in the ‘What to search?' block.
That`s all, it really is that easy! now we can press ‘Create’.

After creating an engine, it`ll suggest a default Search element HTML, which you can use on your website. But our goal is to create a custom frontend while using Google Search Engine API. So we will need only Programmable Search Engine ID, which you can find in the overview of your Search Engine
The next step is to create an API key.
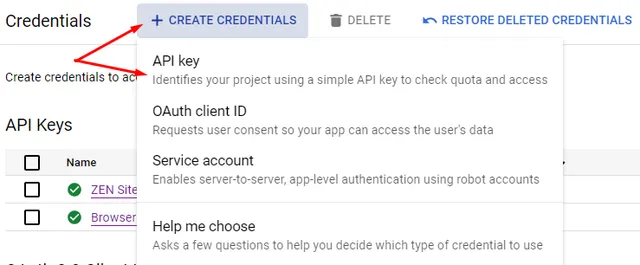
To do this, go to the Google Cloud console, pick the project you’d like to create a search for, and then go to the API & Services => Credentials => Create Credentials => API key.

The key is created; let`s edit it: rename & add API restrictions, allowing :
- Cloud Translation API
- Custom Search API
As Custom Search API does not detect language automatically and searches in English by default, we will also need the Cloud Translation API to detect the language of the search query, translate it and make a search request with the translated query as well.
If you don`t have these options in the API restrictions list, it means that you should enable said APIs first. You can enable APIs in API & Services => Enabled APIs & Services=> Enable APIs & Services.
Done! Now we have all the creds to use the Google Search Engine API endpoint on our website:
1GET https://www.googleapis.com/customsearch/v1?key=INSERT_YOUR_API_KEY&cx=INSERT_YOUR_SEARCH_ENGINE_ID&q=SEARCH_QUERY
2For translating search queries, we will be using translate and detect endpoints of Cloud Translation API.
Creating a custom front-end for the Search Flow
There are 3 basic elements we need to implement search:
- the search bar element, which will be available on every page of the website;
- the search results page, which will display search results;
- the handleSearch() function, which will call an API and return search results.
We won't be focusing on the first two, as you have full freedom to design and implement a completely custom search bar & results page depending on your goals.
One of the main pros of using Google Search Engine API though is that you can create custom logic for your search function.
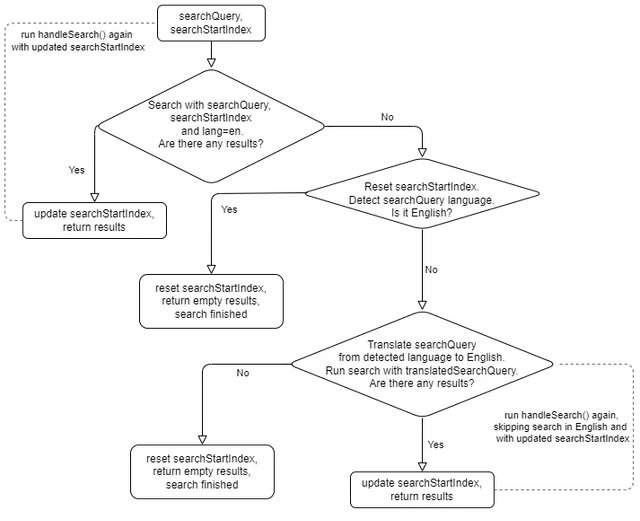
For example, the drawing below represents the logic of the handleSearch() function we've developed.

Conclusion
In conclusion, integrating Google's Custom Search API into your website can provide visitors with a powerful and efficient search solution. The API offers several key benefits, including the simplicity of implementation, the ability to take advantage of Google's powerful search engine, the speed of search results, and the ability to customize the front-end and create custom search logic.
While there are some limitations to using Google's Custom Search API, such as the fact that it is based on the basic Google search engine and does not allow for further improvement of its work, these limitations are outweighed by the many benefits of the API. If you are looking for a fast, reliable, and customizable search solution for your website, Google's Custom Search API is absolutely preferred!

Happy Nerds are productive Nerds
Implement DevOps and SRE super fast with Agile Analytics. Ask our Agile Nerds.
Read more:

Add lightning fast search to your React/Nextjs site
Creating a search feature on your website can significantly improve the user experience. A well-designed search bar can ...

What’s wrong with GA4, or how to find essential reports in Google Analytics
Google Analytics 4 (GA4) reporting has received some criticism and feedback from users since its release. Despite GA4 of...

AI is the missing piece of the Productivity Puzzle
Today, I’d like to plea that Artificial Intelligence (AI) is the missing piece of the productivity puzzle, revolutionizi...

A Developer's Guide to Agile Rollouts: adding Feature Flags in React
**Feature flags**, also known as **feature toggles** or **feature switches**, are a powerful tool in software developmen...

Say Goodbye to Frustration: ZEN Software's Plugin Makes Picture Labeling a Breeze!
WordPress empowers businesses, creative enthusiasts, and content creators with its user-friendly interface and extensive...

Remote Coding Job Interviews are DEAD because of Nvidia and ChatGPT
With the rise of remote work, remote coding job interviews have become increasingly popular. However, this shift has bro...
